Difference between revisions of "Getting started with GitLab"
m (Removed protection from "Getting started with GitLab") |
|||
| (9 intermediate revisions by one other user not shown) | |||
| Line 3: | Line 3: | ||
== Signing in == | == Signing in == | ||
| − | You can [https:// | + | You can [https://gitlab.wlv.ac.uk/ sign in] using your usual university credentials. Make sure that you select the "LDAP" tab on the "Sign in" screen: |
https://mi-linux.wlv.ac.uk/wiki-images/gitlab01.png | https://mi-linux.wlv.ac.uk/wiki-images/gitlab01.png | ||
| Line 11: | Line 11: | ||
Your next step is to create a "Project" that will contain your work. Click on the "+ New Project" button. | Your next step is to create a "Project" that will contain your work. Click on the "+ New Project" button. | ||
| − | + | Fashion-website | |
And populate the following fields: | And populate the following fields: | ||
| Line 43: | Line 43: | ||
''Git global setup'' | ''Git global setup'' | ||
<pre> | <pre> | ||
| − | git config --global user.name " | + | git config --global user.name "1934419" |
| − | git config --global user.email " | + | git config --global user.email "S.Kaur125@wlv.ac.uk" |
</pre> | </pre> | ||
''Create a new repository'' | ''Create a new repository'' | ||
| − | <pre> | + | <pre>great-work-by-sandeep |
| − | + | ||
git init | git init | ||
| − | + | C:\Users\HP\Desktop\fashion git.nit | |
| − | git add | + | https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (13).jpg |
| − | git commit - | + | https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (22).jpg |
| − | git remote add origin git@fsegitlab.wlv.ac.uk: | + | |
| + | https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\download (8).jpg | ||
| + | |||
| + | https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\download (8).jpg | ||
| + | |||
| + | https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (4).jpg | ||
| + | |||
| + | https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (11).jpg | ||
| + | |||
| + | https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\download (12).jpg | ||
| + | |||
| + | https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (1).jpg | ||
| + | |||
| + | |||
| + | |||
| + | git add C:\Users\HP\Desktop\fashion | ||
| + | git commit -n "first commit" | ||
| + | |||
| + | git remote add origin git@fsegitlab.wlv.ac.uk:1934419/fashion-website.git-by sandeep | ||
git push -u origin master | git push -u origin master | ||
| + | C:\Users\HP\Desktop\fashion\FASHION LIFESTYLE WEBSITE_files | ||
</pre> | </pre> | ||
| Line 61: | Line 80: | ||
<pre> | <pre> | ||
cd existing_git_repo | cd existing_git_repo | ||
| − | git remote add origin https://fsegitlab.wlv.ac.uk/ | + | git remote add origin https://fsegitlab.wlv.ac.uk/1934419/fashion-website.git |
git push -u origin master | git push -u origin master | ||
</pre> | </pre> | ||
| Line 75: | Line 94: | ||
<pre> | <pre> | ||
| − | git config --global user.name " | + | git config --global user.name "1934419" |
| − | git config --global user.email " | + | git config --global user.email "S.Kaur125@wlv.ac.uk" |
</pre> | </pre> | ||
| Line 86: | Line 105: | ||
<pre> | <pre> | ||
| − | + | sandeep | |
| − | cd | + | cd fashion-website-by-sandeep |
</pre> | </pre> | ||
| + | C:\Users\HP\Desktop\fashion\FASHION LIFESTYLE WEBSITE_files | ||
Well, nothing too difficult here, we simply create an empty folder and move into it. Note that you may wish to move into an existing folder that already contains files instead, like this: | Well, nothing too difficult here, we simply create an empty folder and move into it. Note that you may wish to move into an existing folder that already contains files instead, like this: | ||
| Line 106: | Line 126: | ||
<pre> | <pre> | ||
| − | touch | + | touch fashion.md |
</pre> | </pre> | ||
| − | This command simply creates an empty test file called " | + | This command simply creates an empty test file called "fashion.md". This is optional, you don't need to do this if you already have files in there (e.g. PHP files) |
<pre> | <pre> | ||
| − | git add | + | git add fashion.md |
git add *.php | git add *.php | ||
</pre> | </pre> | ||
| Line 137: | Line 157: | ||
<pre> | <pre> | ||
| − | git remote add origin https://fsegitlab.wlv.ac.uk/ | + | git remote add origin https://fsegitlab.wlv.ac.uk/1934419/fashion-website.git |
</pre> | </pre> | ||
| Line 160: | Line 180: | ||
https://mi-linux.wlv.ac.uk/wiki-images/gitlab04.png | https://mi-linux.wlv.ac.uk/wiki-images/gitlab04.png | ||
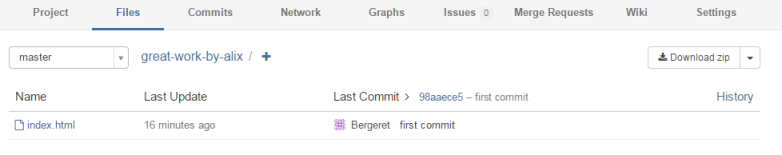
| − | We can see 1 commit to our new branch "master". If you click on the "Files" tab at the top you will see the files you pushed earlier. In my case I pushed a file called " | + | We can see 1 commit to our new branch "master". If you click on the "Files" tab at the top you will see the files you pushed earlier. In my case I pushed a file called "home1.html": |
https://mi-linux.wlv.ac.uk/wiki-images/gitlab05.png | https://mi-linux.wlv.ac.uk/wiki-images/gitlab05.png | ||
Latest revision as of 15:22, 15 February 2021
Main Page >> GitLab server >> 1. Getting started with GitLab
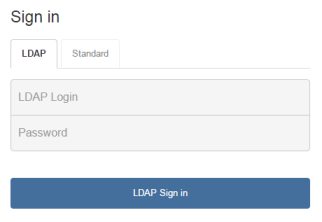
Signing in
You can sign in using your usual university credentials. Make sure that you select the "LDAP" tab on the "Sign in" screen:

Creating a project
Your next step is to create a "Project" that will contain your work. Click on the "+ New Project" button.
Fashion-website
And populate the following fields:
- Project Name
- Description
- Visibility Level
Important: The Visibility Level should be set to "Private" for all assessment-related work. Any other Visibility Level would allow other students to look at and clone your work, which equates to Collusion under the University's Academic Misconduct regulations.
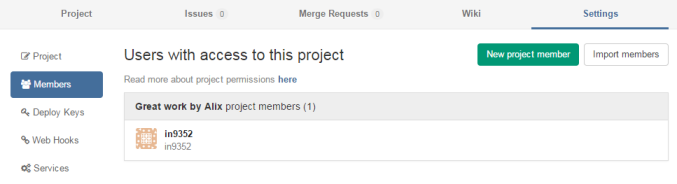
Set the Project's Visibility level to "Private" and then manually invite new project members, via the Project's settings:

In most cases you should set your team members' Project Access Level to "Developer", more information here: Project Access Levels
Creating your first repository
When visiting your project's homepage you are presented with some Git commands that you should run to create your first repository. Please note that you get 2 access options:
- SSH
- HTTPS
We'll look that HTTPS for now, so click on the "HTTPS" button near the top.
Git commands
Your project's homepage should contain commands similars to these ones.
Please use your own details, these are mine, and only included here as an example!
Git global setup
git config --global user.name "1934419" git config --global user.email "S.Kaur125@wlv.ac.uk"
Create a new repository
great-work-by-sandeep git init C:\Users\HP\Desktop\fashion git.nit https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (13).jpg https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (22).jpg https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\download (8).jpg https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\download (8).jpg https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (4).jpg https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (11).jpg https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\download (12).jpg https://mi-linux.wlv.ac.uk/C:\Users\HP\Desktop\fashion\images (1).jpg git add C:\Users\HP\Desktop\fashion git commit -n "first commit" git remote add origin git@fsegitlab.wlv.ac.uk:1934419/fashion-website.git-by sandeep git push -u origin master C:\Users\HP\Desktop\fashion\FASHION LIFESTYLE WEBSITE_files
Push an existing Git repository
cd existing_git_repo git remote add origin https://fsegitlab.wlv.ac.uk/1934419/fashion-website.git git push -u origin master
You have 3 options in order to run the code above in the MI labs:
- [Windows] Run "Git Bash", a Git client installed in all MI labs
- [Windows] SSH into mi-linux.wlv.ac.uk using an SSH client such as Putty
- [Linux] Boot under Linux, and open a Shell window.
Git commands - details
Let's look at each command in more details:
git config --global user.name "1934419" git config --global user.email "S.Kaur125@wlv.ac.uk"
The commands above simply set some global settings (your user name and email address) that are required for this process.
If you omit these you will get the following warning later on:
- "Your name and email address were configured automatically based on your username and hostname. Please check that they are accurate. You can suppress this message by setting them explicitly."
sandeep cd fashion-website-by-sandeep
C:\Users\HP\Desktop\fashion\FASHION LIFESTYLE WEBSITE_files
Well, nothing too difficult here, we simply create an empty folder and move into it. Note that you may wish to move into an existing folder that already contains files instead, like this:
cd public_html cd php_work
Once you are in the correct place (i.e. where your files are), you type this:
git init
Here is the first important command. git init creates an empty Git repository (on your local system). If the command is successful you should get a message stating "Initialized empty Git repository in ...". This has created a hidden ".git" folder that you can see by running the command "ls -la".
touch fashion.md
This command simply creates an empty test file called "fashion.md". This is optional, you don't need to do this if you already have files in there (e.g. PHP files)
git add fashion.md git add *.php
Second important command. git add adds a file to the repository's index. We can run this command to add our dummy "README.md" file, or any existing files you may have (see the second command, adding all PHP files in the folder)
Note: If you wish to add files recursively (all files in current folder and all sub-folders), the command is:
git add -A .
Then on to commit:
git commit -m "first commit"
Third important command! git commit records all changes to the local repository. This should be run regularly when your code is in a working, stable state.
Important: for now your changes were only committing to the local repository. To commit them to the central repository you'll need the "push" command below.
Note: It is always considered good practice to include notes and comments when committing code to a repository, so that other developers can read about your update. When using the command line this is done using the -m argument, as demonstrated above.
git remote add origin https://fsegitlab.wlv.ac.uk/1934419/fashion-website.git
This is an optional command that create a "remote", aka an alias (or shortcut) to your lengthy repository's full address. In this case we name it "origin". So from now on we can simply refer to "origin" when working with this repository (see below!)
Note: your repository's address should contain "https://". If it doesn't then your forgot to press the "HTTPS" button earlier.
git push -u origin master
And here is the final important command! git push commits all local changes to the central repository, i.e. "origin", defined in the previous step.
The second parameter is the "branch" you want to commit to. In this case we create a default branch called "master". We'll worry about branches later.
Important: for now you will need to retype your login and password every time you want to push changes to the central repository. We'll get around this later using the SSH method instead of HTTPS.
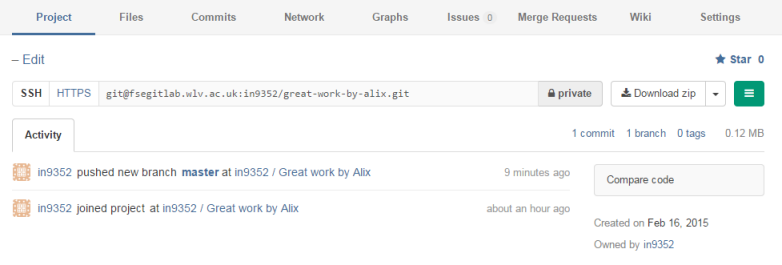
Has it worked?
If you go back to GitLab (in your browser) and refresh your project's homepage you should now see something similar to this:

We can see 1 commit to our new branch "master". If you click on the "Files" tab at the top you will see the files you pushed earlier. In my case I pushed a file called "home1.html":

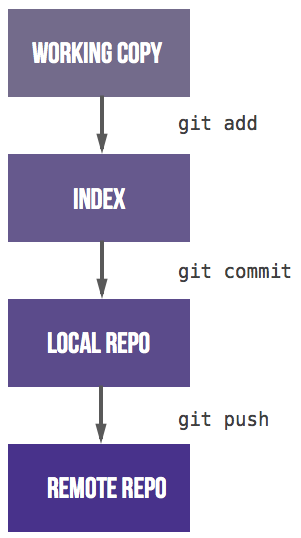
Summary of important commands
Whether you use an old fashion command line Git Client or a fancy IDE, it is crucial to understand the process and the various steps required when working with git:
- git init: Creates an empty Git repository
- git add: Adds a file to the repository's index
- git commit: Commits changes to local repository
- git push: Commits changes to remote repository